Content
- What are Knockout Components.
- How to create ko Components.
- How to load then asynchronously using RequireJs
What are Knockout Components
Knockout enables you to create declarative and reusable components similar to Angular directives.Components in knockout are combination of a view template and it’s model, they can be created as standalone components and can be reused just like User Controls in ASP.Net .
How to create ko Components
To create knockout components we have to register the components . Components are a part of ko v.3.0 and above so you need to have latest KnockoutJs.
Here is the sample code for creating and invoking ko components

If ko.mapping.fromJs is some thing alien to you please go through this blog post to get a better understanding of knockout Js mapping plugin.
The data in the Employee Register function is getting passed using params where the component is invoked inside the HTML.
In the above section components are registered and invoked but the components created here uses inline template you can also create a template element inside your HTML and then invoke it instead of using inline template .

Now it might be a case that you want to use multiple components in one view which you can do by registering them and invoking them similarly example

In the above case I have created two templates and is rendering the manager template depending on the role.
I
Also I have created separate View models for them.
Problem using Components without AMD(RequireJs or any other library that can load scripts on demand)
- The problem in the above approach is that even if the Manager template is not invoked it’s template and View Model has to be loaded on the view , now imagine you have multiple templates and multiple View Model’s in that case the page will become very heavy.
- Also you have to copy paste the template and view model if you want to re use it.
In order to overcome this problems we can use RequireJs(on any other AMD library) to load these modules on demand.It will also help us to define a separate module for our components.

This is how your script will look after using requireJs .The require.config.js is a configuration file that I have created to load some dependent files.The name of the file can be anything but it requires a config object as shown below
As you can see inside the component it is requiring its respective js files these js files are nothing but the components that we have created using RequireJs they contain the ViewModel and template paths to be invoked.
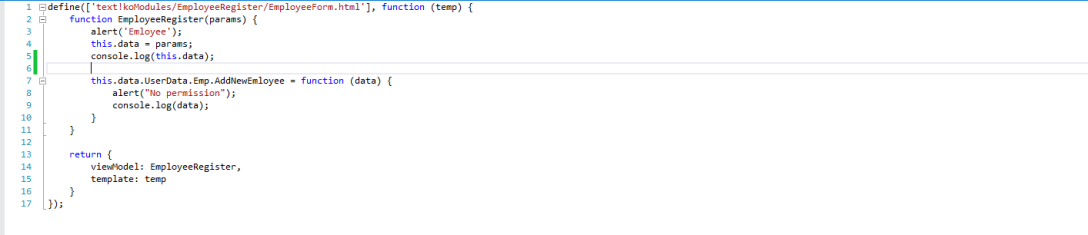
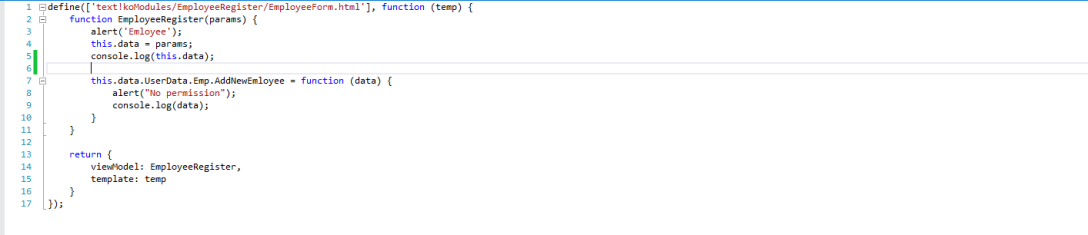
This is how EmployeeRegisterForm.js looks
The text! is a require function which is a library to load text files in require Js.We have directly passed the HTML template path to it.
Now these components are isolated can be invoked anywhere directly. Another advantage to this approach is that if both the modules have some common function that can be written on the main view Model just like the viewModel.Submit method now this can be used by both the templates and methods specific to them can be written in their own View Models.
The components are kept under koModules folder for segregation .Here is how the directory structure looks.

Source Code: https://github.com/Vasu1990/koParentChildVMComponents